讒矩蛹悶ち繧ー繧堤畑縺・◆繧ス繝シ繧ケ繧ウ繝シ繝・/h3>
sample.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>繧オ繧、繝亥錐</title>
<link rel="stylesheet" type="text/css" media="screen" href="style.css" />
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js" type="text/javascript"></script>
<![endif]-->
</head>
<body>
<div id="wrap">
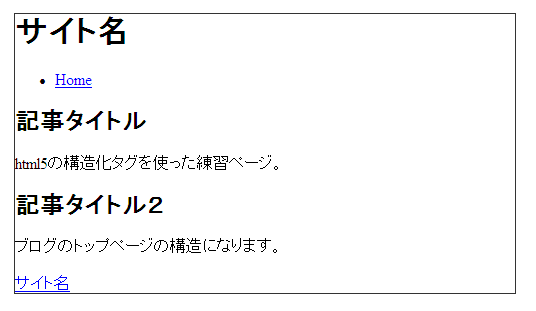
<header id="head"><h1>繧オ繧、繝亥錐</h1></header>
<nav id="navi"><ul><li><a href="./">Home</a></li></ul></nav>
<article class="post">
<h2>險倅コ九ち繧、繝医Ν</h2>
<p>html5縺ョ讒矩蛹悶ち繧ー繧剃スソ縺」縺溽キエ鄙偵・繝シ繧ク縲・lt;/p>
</article>
<article class="post">
<h2>險倅コ九ち繧、繝医Ν・・lt;/h2>
<p>繝悶Ο繧ー縺ョ繝医ャ繝励・繝シ繧ク縺ョ讒矩縺ォ縺ェ繧翫∪縺吶・lt;/p>
</article>
<footer id="foot"><a href="./">繧オ繧、繝亥錐</a></footer>
</div>
</body>
</html>
style.css
body{
text-align:center;
}
#wrap{
width:500px;
margin:0 auto;
text-align:left;
border:solid 1px #333;
}
#head {
padding:10px;
border-bottom:solid 1px #333;
}
#navi {
border-bottom:solid 1px #333;
}
.post {
padding:10px;
}
#foot {
border-top:solid 1px #333;
text-align:center;
padding:10px;
}
IE蟇セ遲・繧ス繝シ繧ケ繧ウ繝シ繝・/h3>
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js" type="text/javascript"></script>
<![endif]-->
<!--[if lte IE 7]>
<link href="ie.css" rel="stylesheet" type="text/css" />
<![endif]-->
縺ョ驛ィ蛻・・縲!E縺縺ィhtml5繧定」・y縺励※縺・↑縺・・縺ァ縲”tml5縺ョ繧ソ繧ー繧定ェ崎ュ倥@縺ヲ縺上l縺セ縺帙s縲・br />
縺ェ縺ョ縺ァ縲√%繧後r縺・l縺ェ縺・→

縺ョ繧医≧縺ォ陦ィ遉コ縺輔l縺ヲ縺励∪縺・∪縺吶・br />
窶サbody,div繧ソ繧ー縺ョwrap縺ッ蛻、蛻・縺輔l縺ヲ縺セ縺吶・br />
縺ィ縺・≧莠九〒縲∬・蛻・〒繧ス繝シ繧ケ繧偵ム繧ヲ繝ウ繝ュ繝シ繝峨@縺ヲ譁・ュ怜、画峩縺励◆繧蛎rticle繧定カウ縺励◆繧翫@縺ヲ縺ソ縺セ縺励g縺・・br />
謇九r蜍輔°縺吶→縺舌▲縺ィhtml5縺瑚コォ霑代↑蟄伜惠縺ォ縺ェ繧翫∪縺吶・br />
縺ゅ→縺ッ縲√%縺ョ繧オ繧、繝医↓縺ゅk繧ウ繝シ繝峨r莉倥¢雜ウ縺励※濶イ縲・ゥヲ縺励※縺ソ縺ヲ縺上□縺輔>縲・br />