| html5入門 |
| html5で書いてみよう
「習うより慣れろ!」という言葉がありますが、まずは自分の手でもhtml5を書いてみましょう。 しかし、「html5で書く」といっても難しい事はなく、ソースコードの出だし(宣言部)を
<!DOCTYPE html>
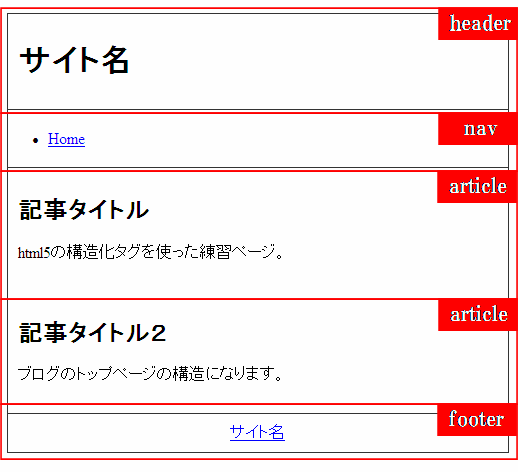
で、書けだせば、それはhtml5のコードとなります。<html lang="ja"> 既にhtml4で書いてあるコードも、この宣言部を変えれば一応html5のコードという事になります。 しかし、それではhtml5にしても意味がないので、構造化タグと少しCSSを加えたモノを用意しました。 ダウンロードするかソースをコピペして保存して使用してください。 デモ画面とダウンロードファイル デモ画面(別ウインドウ表示) ダウンロードファイル:html5_sample1.zip(1KB) 構造化タグを用いたソースコードsample.html
<!DOCTYPE html>
<html lang="ja"> <head> <meta charset="UTF-8" /> <title>サイト名</title> <link rel="stylesheet" type="text/css" media="screen" href="style.css" /> <!--[if lt IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js" type="text/javascript"></script> <![endif]--> </head> <body> <div id="wrap"> <header id="head"><h1>サイト名</h1></header> <nav id="navi"><ul><li><a href="./">Home</a></li></ul></nav> <article class="post"> <h2>記事タイトル</h2> <p>html5の構造化タグを使った練習ページ。</p> </article> <article class="post"> <h2>記事タイトル2</h2> <p>ブログのトップページの構造になります。</p> </article> <footer id="foot"><a href="./">サイト名</a></footer> </div> </body> </html> style.css
body{
text-align:center; } #wrap{ width:500px; margin:0 auto; text-align:left; border:solid 1px #333; } #head { padding:10px; border-bottom:solid 1px #333; } #navi { border-bottom:solid 1px #333; } .post { padding:10px; } #foot { border-top:solid 1px #333; text-align:center; padding:10px; } IE対策 ソースコード
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js" type="text/javascript"></script>
<![endif]-->
<!--[if lte IE 7]>
<link href="ie.css" rel="stylesheet" type="text/css" />
<![endif]-->
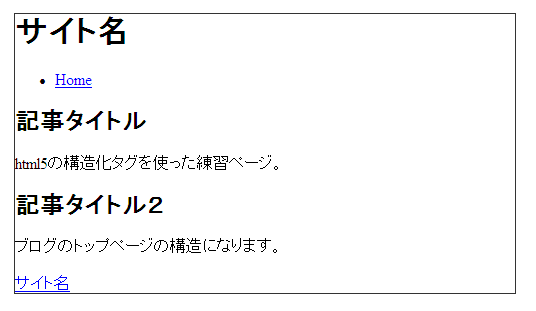
の部分は、IEだとhtml5を装備していないので、html5のタグを認識してくれません。なので、これをいれないと  のように表示されてしまいます。 ※body,divタグのwrapは判別されてます。 という事で、自分でソースをダウンロードして文字変更したりarticleを足したりしてみましょう。 手を動かすとぐっとhtml5が身近な存在になります。 あとは、このサイトにあるコードを付け足して色々試してみてください。
|